labelgrid
The CSS and Javascript project for building label printing software on the web.
labelgrid is an open source project where we attempt to build a full-fledged label printing software based on open technologies for the web like HTML, Javascript and CSS (Cascading Style Sheets). We avoid the use of proprietary third party components or browser plug-in in the core of the software. On top of that, HTML is used as the main document format in labelgrid for printing. You might have heard of numerous problems using HTML for printing and thus have concluded that it would be impossible to do that. The good news is that we have studied all (or at least most of) the problems and have designed a solution which we think will be able to resolve the above-mentioned problems.
We believe browsers technologies are converging to the point where a full-fledged label printing software on the web without the use of a document format like PDF, SVG or XPS, is possible. This is how we design labelgrid to be. Having said that, do not be surprised if you see us providing features that support the export of the output to the above-mentioned formats. When we do this, it is to value-add functionalities to labelgrid where some users may prefer to have a document format file. It will never be the case where the document format becomes the backbone or pre-requisite of the software. Providing support to the document formats will also allow labelgrid to work on older versions of browsers where the problems in HTML printing have yet been overcome. It also allows labelgrid to be ported to the upcoming mobile platforms where third party plug-in may not be available.
The design and solution of labelgrid is described in details in the section below "A little history of everything that leads to labelgrid".

How did this project get started?
This project evolved from a little question of whether the current web technologies will be able to fulfill all the labeling requirements required by the industry. There are typically two groups of labeling users; the first group purchases standard off-the-shelf labels in common Letter or A4 sizes and prints them over existing inkjet or laser printers. These could be users who are printing address labels or product labels for their companies. The other group purchases specialized equipments like a label printer and prints the labels using rolls of thermal or thermal transfer labels. The focus of labelgrid will be initially on the former group of users but of course we look forward to supporting the latter in near future too. It is interesting to note that using specialized label printer typically requires the use of specific label software that sends native instructions to the printer. Though the printer allows printing through a normal printer driver, the speed achieved cannot be compared to that of using a native software that sends these native instructions.A little history of everything that leads to labelgrid
Printing HTML on browsers has always been a problem to many of us. It is still a problem now and the problem will likely exist for some time to come. From the earliest days of browser usage, web page designers faced problems in the printing of their web pages. Some of the text in their web page might be cutoff; tables might be split across pages and the width of the web page might be too large to be printed on a single piece of paper. On top of that, printer margins are also a problem. Web applications are not allowed to access system level settings like the printer's Left and Top margin for security reasons. The settings of these margins are left to the internet browsers, leading to many web page designers ignoring the printing problem. But of course, in the first place, HTML is designed to share information in a digital format. It is all about communication. It is not aimed to solve printing problems. However with so much information on the web, the need to print this information through the browsers will definitely drive better capabilities and features in the browsers supporting better printing.Up till now, we can see the developers of browsers coming up with various solutions to improve the printing experience. One of the most obvious printing improvements is the "Shrink to Fit Width" or "Enable Shrink to Fit" option. This option when turned on, "shrink" the web page to fit into a printing page. This allows web page designers to focus on the web page itself instead of thinking of how to resolve the problem of getting the web page to be printed properly on a paper. On top of that, if serious report printing is required, web page designers can fall back on document formats like Portable Document Format (PDF). In recent years, web page designers have also further improved the printing situation by applying different style-sheets to the web page depending on whether a user is viewing or printing it. This has definitely further helped the majority of users who want to print the web pages on a paper. However, it must be noted that not all websites provide the style-sheets solutions. All these problems lead to many users concluding that web printing is difficult and problematic, not to mention building a label printing software on the web.
The good old days
There were times when only one predominant internet browser was used by most people. Those were the days where only one browser was worth the effort and time to spend time working on. It all started with Netscape, popularizing the use of HTML to the masses, followed by Internet Exlporer 6, released in August 2001 by Microsoft. During those days, only one or at most two browsers mattered. Website designers could focus in solving the printing problems on one or two browsers. How much this has changed in a matter of a few years.Adding to the problem
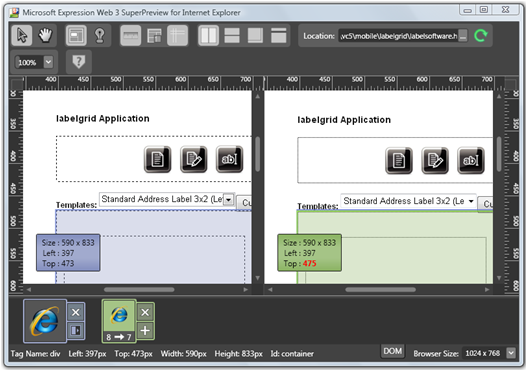
In the recent years, we see a rise of many browsers: Safari for the Mac community, Chrome by Google and not forgetting Mozilla Firefox by the open source community which as of recent years have gained more than 25% of the market share. This is not to mention the rise of mobile browsers brought along by iPhone, iPad and the Android platform. Many different versions of browsers from the same companies also exist at the same time now. Further to that, Internet Explorer 6 is still used by many organizations today. This is despite the release of better and more modern versions of the same browser, Internet Explorer 7 and Internet Explorer 8. One of the reasons for IE6 long existence is many companies have previously developed applications during IE6 times and have mandated it's use with the application. It will now be costly to update the applications to support the newer browsers. Furthermore, supporting the newer browsers does not value-add from an application perspective. So why not just request the users to continue to use the same browser version.
See the differences in IE6 (on the left) and IE8 (on the right) above?
On a negative note
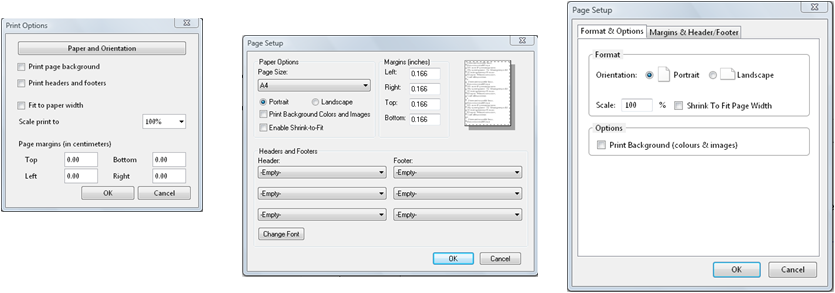
So with this long story, we asked ourselves whether it is possible to develop a label printing software on the web that works across the major browsers to-date. From a technical view-point, it is interesting to note that Google Chrome does not (yet) support a Page Setup dialog with the current version 5.0; Safari 4 does not support the "Shrink to Fit Width" option; Internet Explorer 7 requires a patch to support the enabling and disabling of the "Shrink to Fit Width" option. To name more, some older browsers do not allow the removal of headers and footers printed together with the HTML page.On a positive note
Internet Explorer 7 (and onwards), Mozilla 3.0 (or maybe 2.0 and onwards), Safari 5 on the Mac, Opera 10 and the upcoming Google Chrome 6 all support a Page Setup with some enabling and disabling of the shrink options. We believe that the major browsers are converging to support a common set of printing capabilities. These browsers are also moving towards HTML5 with the support of CSS3, local storage, canvas and many more interesting capabilities.
Page Setup in the different browsers
On the other hand : Document formats to the rescue for printing
Portable Document Format (PDF) is a format by released by Adobe in 1993. It is currently the de-facto document format for sharing and printing documents. The advantage of using this document format is resolution of the layout and printing issues. You can even embed fonts into the document and know that it will print the same on your printer or on any other printers. This is definitely a strong advantage and capability. Printing to PDF can occur either in the back-end or at the front-end. In the back-end, it means the server will stream the PDF data and render by the browser. Many applications that require printing have depended on a document format like PDF to satisfy their printing needs. It is important to note that reading PDF files require the installation of a PDF plug-in reader. In recent years, Microsoft has actively promoted the XML Paper Specification (XPS) format. This format is quite similar to PDF. They have developed drivers for printing documents to XPS in the Windows platform and also supported the reading of XPS files in their Internet Explorer browsers.Let us not forget Scalable Vector Graphics which is a W3C standard that provides capabilities like PDF and XPS. It was a standard that has been in development since 1999. However, despite its ten-years in existence, it has yet to achieve the mainstream and ubiquitous use by web users. In recent years, it appears that SVG may be making a comeback. This is especially the case where Microsoft announced its support for SVG in Internet Explorer 9 and also SVG being part of the HTML5 specifications. With HTML5 gaining adoption rapidly with the support of big players such as Google, Apple and Microsoft, SVG looks set to be popular.
Label Printing on the web
So where does all these lead to? If we develop a label printing software on the web, are we destined to depend on PDF, XPS or SVG? Are we able to print to the printer directly from a web application? It is heartening to note that Google has recently launched initiatives for printing in the Clouds. HP has also launched similar initiatives where their printers can be web-enabled and documents can be emailed to the printer to be printed.Let's complicate the picture
Adobe Flash, formerly known as Macromedia Flash is a platform that sits on top of different browsers and provides capabilities for building rich internet applications since 1996. Silverlight, released by Microsoft in 2007, is a very similar platform. Both tools support the building of rich internet applications and at the same time provide some printing capabilities to resolve the problems of web printing. The advantage of using a plug-in to build rich internet applications is straight-forward. There is a need to support only one platform, simplifying the work for the developers. Furthermore, these platforms provide many capabilities to make development on the web easy. However it is important to note their drawbacks. If certain browsers do not support a particular plug-in, it is not possible to tweak the web application to support it. Or if users do not install the plug-in, they are unable to run the application.The design principles of labelgrid
With so many interesting developments from the different places, if we are to develop a web application for label printing, how should we go about doing it? Of course, different people have different design considerations. What are our design considerations? The first (and most important) design consideration we feel is to base the software on CSS, Javascript and HTML. All three components are W3C standards and are currently widely in use. They will not be going away anytime soon. We have made our job easier by using the jQuery Javascript framework. When it comes to printing, labelgrid attempts to print directly from HTML whenever possible.However, we do not rule out the use of plug-in or third party components, though they will not be in the core software. Our direction is to provide a complete set of capabilities in labelgrid, without any plug-ins. At the same time, we do not want to rule out people who use PDF files. So we allow users to export to formats like PDF, SVG or XPS in the upcoming versions.
We must also remember that when using HTML as the underlying format, we may face problems such as browsers not supporting the "Enable Shrink to Fit Width" option. However as mentioned in the previous sections, most (if not all) browsers will be supporting this option in some form or another in the near future. When this happens, labelgrid will be able to support label printing on the web with just the use of HTML.
What about older browsers that do not support the "shrinking" printing option then? labelgrid will likely support these browsers through document formats like PDF, SVG or XPS. This allows labelgrid to work on as many browsers as possible while not altering our code base. Using HTML as the main document format for printing also enables us (or the open source community) to work on labelgrid with minimal modifications on the many upcoming mobile platforms. As long as the mobile platform supports HTML browsing, we will be confident of labelgrid supporting these platforms too.
One other problem
To support printing using HTML, printer margin problems need to be resolved. When you use a browser to print a document today, you may have noticed that the margins of the printing may not be what you have expected. This is despite the fact that some browers allow setting of the printer margins. The printing of the page is typically shifted downwards and towards the right side of the paper. If you recall, as of today, web applications do not have access to system level settings like printer margins. We needed an elegant solution to help users overcome this problem. labelgrid overcame this problem through (something we termed) calibration. This is definitely not something new.During the process of calibration, the user will be able to print out a HTML page with lines on specific locations on the paper. The difference of the actual locations of the lines with the ones specified will be the values we need in order to calibrate. For example, if I print a vertical line in the middle of a Letter page at 4.25 inches from the left side of the paper. When this line is printed out, it is actually printed out 4.5 inches from the left side of the paper. Then there is a difference of -0.25 inch that needs to be adjusted for our print layout. We make use of CSS margins to make these adjustments for our web printing.
The calibration values can also be stored in a persistent storage (e.g. text file) and the value will be automatically loaded from the next use of labelgrid. Thus, users only calibrate once and they can print labels using HTML correctly thereafter. This process is similar to setting up a printer once and using it for printing subsequently.
We must not forget that calibration is still an interim solution to users. We strongly believe calibration will not be required in the future when browsers support web printing internally. But before this happens, we depend on calibration.
Storage
Another problem with designing a web application is the storage of the documents, in our case the label design. It is possible to simply and conveniently store the documents in "the cloud". Thereafter, users will be able to access their label designs anywhere. But we took the design considerations not to save the label design in "the cloud" directly.The time taken to save the labels in a cloud is slow compared to that of a local storage. This definitely affects the productivity of a user if we require them to save their label design documents in "the cloud". HTML5 brings along the use of browser's local storage. Each domain allows the storage of information up to a certain amount of space. When information is stored locally, they provide better user experience using the web application. Browser's local storage is supported in Internet Explorer 8, Mozilla 3.5 (and onwards), Google Chrome 5 (and onwards), Safari 4 (and onwards). This forms the back-bone of the storage for labelgrid. We plan to enhance labelgrid to be able to export the label designs to the cloud or to a local file in the future. This will allow the storage of label design documents in all other browsers that do not have local storage.
The Road Ahead
The time is right for a full-fledged label printing software on the web. The technologies are almost there now, we just need to start using them. From my understanding, labelgrid will be one of the first full-fledged label printing software on the web. We have designed and developed the software to our best abilities. The first prototype is now available. Though it still lacks features of a complete label application, for example, supporting images, printing database or variable data, supporting objects like rectangle and ellipse and many more, it is still a good base that we and the community can start from and evolve with it over time.If you have come so far in this document, you may be interested in giving us some comments or feedbacks in Facebook. Some words of encouragement will also be great! Or you can also get the latest updates on labelgrid on Facebook.

gridman
Email : gridman at labelgrid.net
18-June-2010
labelgrid can also be used to create barcodes on the web using the following barcode software.